เรื่อง ส่วนประกอบของโปรแกรม Dreamweaver CS3
1. ส่วนประกอบของ Dreamweaver CS3
สำหรับ Dreamweaver CS3 เป็นโปรแกรมสร้างเว็บไซต์แบบเสมือนจริง โดยไม่ต้อง เขียนภาษา HTML เอง หรือที่ศัพท์เทคนิคเรียกว่า "WYSIWYG" ซึ่งสามารถใช้หน้าจอเสมือนจริงของ Dreamweaver CS3 ในการทำเว็บเพจได้เลย โดยใช้เครื่องมือต่างๆที่มีมาให้

1.1 หน้าจอแสดงผล (Document Windows)
หน้าต่างการทำงานของ Dreamweaver CS3 สามารถเลือกหน้าต่างการทำงานได้ 3 รูปแบบ โดยการคลิกไอคอนที่อยู่ในแถบเครื่องมือ Toolbar ดังนี้
1.1.1 Show Code View เป็นหน้าต่างที่ให้แสดงเฉพาะโค้ด HTML ของหน้าเว็บเพจที่ กำลังทำงาน
1.1.2 Show Code and Design View เป็นหน้าต่างที่แสดงทั้งโค้ด HTML และหน้าเว็บเพจที่กำลังทำงาน
1.1.3 Show Design View ให้แสดงแต่หน้าเว็บเพจไม่ต้องแสดงโค้ด HTML
เครื่องมือต่างๆ ใน Document Windows มีดังนี้
1.2 Insert Bar
ประกอบด้วยคำสั่งต่างๆ แยกย่อยดังนี้
1.2.1 Common ในแถบนี้จะประกอบด้วยเครื่องมือที่ใช้งานบ่อยๆ เช่น สร้างตาราง , สร้างลิงค์ หรือใส่รูปในเว็บเพจ
1.2.2 Layout ในแถบนี้จะเป็นเครื่องมือที่เกี่ยวกับ การแสดงผลแบบ div , ตาราง และ frame สำหรับใช้สร้างเว็บเพจ แบบ layout
1.2.3 Forms ในแถบนี้ประกอบด้วยคำสั่งที่ใช้ในการสร้าง form เช่น radio , check box เป็นต้น
1.2.4 Data เป็นแถบที่ใส่สำหรับ Dynamic เว็บไซต์ ใช้จัดการกับระบบ data base จะใช้มากในการพัฒนา web application บนเว็บไซต์ เช่นการเขียนระบบ web board , ระบบสมาชิก
1.2.5 Spry เป็นแถบใหม่ของ dreamwerver ที่หลายคนจะต้องชอบ เพราะเป็นเครื่องมือที่รวม javascript กับ HTML, CSS เข้าด้วยกัน ทำให้เว็บไซต์มีความน่าสนใจ และมีความสะดวกในการใช้งานมากขึ้น
1.2.6 Text ในนี้จะเป็นเครื่องมือที่ใช้จัดการกับตัวอักษรทั้งหมด เช่นใส่สัญลักษณ์พิเศษต่างๆ
1.2.7 Favorites แถบอันนี้คุณสามารถเพิ่ม เครื่องมือต่างด้วยตัวเอง โดยการคลิกขวา สำหรับผู้ที่ต้องการเก็บเครื่องมือต่างๆที่ใช้งานบ่อยไว้ในนี้
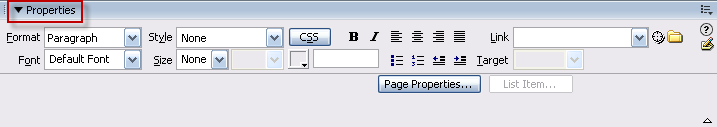
1.3 Property inspector
Property inspector เป็นแถบเครื่องมือที่จะเปลี่ยนแปลงตามวัตถุที่เราเลือกอยู่เช่น ถ้าคลิกที่รูป property inspector ก็จะเป็นคุณสมบัติเกี่ยวกับรูปนั้นเช่น ขนาดรูป , ชื่อรูป , ลิงค์ของรูป ถ้าเลือกที่ตารางอยู่ ก็จะเป็นคุณสมบัติของตาราง เช่น ขนาดตาราง, จำนวนแถวและหลักของตาราง เป็นต้น

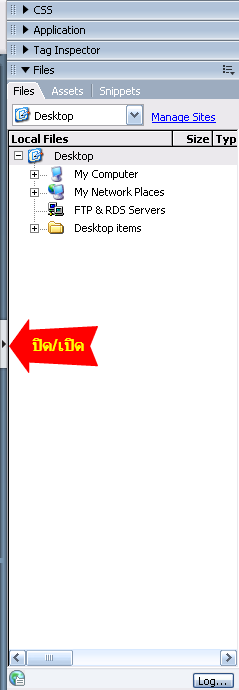
1.4 Docking panels
เครื่องมือตัวนี้เป็นเครื่องมือที่จะต้องใช้บ่อยมาก เพราะใช้แสดง file ที่อยู่ในเว็บไซต์ , ไฟล์ CSS และใช้แก้ไข CSS รวมถึงเครื่องมือที่ใช้แสดงภาพ และเครื่องมือ ftp เราสามารถปิด/เปิด แถบนี้ได้โดยการคลิกที่รูปลูกศรด้านซ้ายมือของ panels

1.5 Menu
เป็นคำสั่งที่เห็นอยู่ทั่วไปในโปรแกรมทั่วไป จะมีคำสั่งที่ใช้ที่เหมือนกับเครื่องมือต่างที่แสดงอยู่ใน Insert bar, Property inspector, panels แต่มีบางคำสั่งที่แสดงเฉพาะใน menu ด้วย
![]()
1.6 Status bar
เป็นเครื่องมือที่มีประโยชน์มาก ด้านล่างทางขวาของแถบนี้จะเป็นตัวเลขที่บอกเวลาในการโหลดหน้านี้ ขนาดของ document window เครื่องมือย่อ/ขยาย ส่วนทางขวาจะเป็น Tag select ของ HTML จะแสดงคำสั่งของ HTML เราสามารถแก้ไขคำสั่งต่างๆ ได้จากหน้าต่างนี้
![]()
1.7 Document Tool bar
ทางซ้ายมือสุดจะเป็นคำสั่ง ใช้เปลี่ยนการแสดงผลของ document window อันแรกจะแสดงเฉพาะ code อันต่อมาจะแสดงทั้ง code และ หน้าออกแบบ อันสุดท้ายจะแสดงหน้าออกแบบเท่านั้น และยังมือเครื่องมือที่ใช้กำหนด Title <title> </title> ของหน้าเว็บเพจอีกด้วย
![]()