
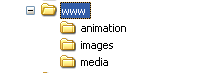
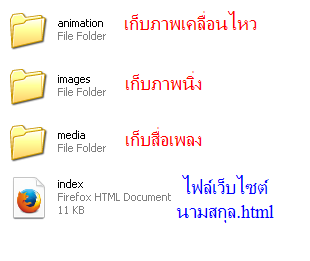
โฟล์เดอร์หลัก ตั้งชื่อเป็น www ใช้เก็บไฟล์ประเภท .html
โฟล์เดอร์รูปภาพ ตั้งชื่อเป็น images ใช้เก็บรูปภาพนิ่ง
โฟล์เดอร์เสียง ตั้งชื่อเป็น media ใช้เก็บไฟล์มัลติมีเดีย
โฟล์เดอร์ภาพเคลื่อนไหว ตั้งชื่อเป็น animation ใช้เก็บภาพเคลื่อนไหว

3. การกำหนดโครงสร้างไฟล์เว็บไซต์
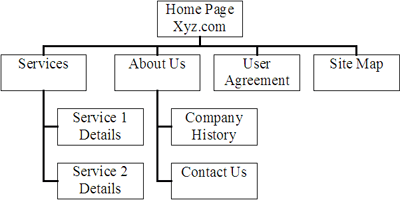
การกำหนดโครงสร้างไฟล์เว็บไซต์ เป็นการเตรียมพื้นที่หรือโฟลเดอร์สำหรับเก็บเว็บไซต์โดยจัดการสร้างโฟลเดอร์เพื่อเก็บข้อมูลหรือเก็บไฟล์ต่างๆ ให้เป็นหมวดหมู่เพื่อง่ายต่อการจัดทำเว็บไซต์ และง่ายต่อการบริหารงานเว็บไซต์ ดังนั้นการจัดการวางแผนจัดเก็บข้อมูลลงในโฟลเดอร์จึงเป็นสิ่งสำคัญ ลักษณะของการจัดเก็บ เช่น
โฟล์เดอร์หลัก ตั้งชื่อเป็น www ใช้เก็บไฟล์ประเภท .html
โฟล์เดอร์รูปภาพ ตั้งชื่อเป็น images ใช้เก็บรูปภาพนิ่ง
โฟล์เดอร์เสียง ตั้งชื่อเป็น media ใช้เก็บไฟล์มัลติมีเดีย
โฟล์เดอร์ภาพเคลื่อนไหว ตั้งชื่อเป็น animation ใช้เก็บภาพเคลื่อนไหว
นอกจานี้ยังสามารถสร้างโฟลเดอร์ย่อย (Sub folder) ลงในโฟลเดอร์ต่าง ๆ ได้อีกด้วย เพื่อสะดวกในการค้นหาและแก้ไขในภายหลัง แต่ทั้งนี้ขึ้นอยู่กับผู้ออกแบบเว็บเพจ ไม่มีข้อจำกัดในการตั้งชื่อ เพียงแต่ต้องคำนึงหลักในการตั้งชื่อไฟล์คอมพิวเตอร์ให้ถูกต้อง คือ
4. การสร้างไซต์ (Site)

การสร้างไซต์ (Site) เป็นขั้นตอนสำคัญที่สุดของการทำเว็บด้วย Dreamweaver การกำหนดไซต์มีความสำคัญมากในการทำเว็บด้วย Dreamweaver ไม่ว่าจะสร้างเว็บไซต์ใหม่ หรือ แก้ไขเว็บไซต์เก่าที่เคยทำมาแล้ว การกำหนดไซต์เป็นขั้นแรกของการทำเว็บด้วย Dreamweaver เป็นการกำหนดให้โปรแกรมทราบที่อยู่ของไฟล์ต่างๆ ของเว็บไซต์ที่ทำไว้ ทำให้โปรแกรมสามารถดึงมาแก้ไขได้
เครื่องมือต่างๆ ของ Dreamweaver นั้นจะทำงานโดยอ้างอิง site ที่กำหนดทั้งหมด ถ้าไม่ได้กำหนด site ก็ทำให้เครื่องมือเหล่านั้นแทบจะหมดความหมาย
สิ่งแรกที่จะต้องเข้าใจในการทำเว็บไซต์คือ ไฟล์ทั้งหมด ทั้งรูปภาพ ไฟล์เอกสารต่างๆ เช่น HTML หรือไฟล์ VDO ที่อยู่ในเว็บไซต์ จะถูกรวมอยู่ใน Folder เดียวซึ่งจะเรียก Folder นั้นว่า local root folder
ขั้นตอนการกำหนด Site
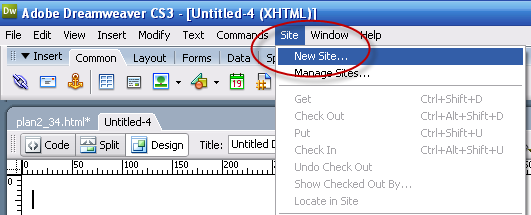
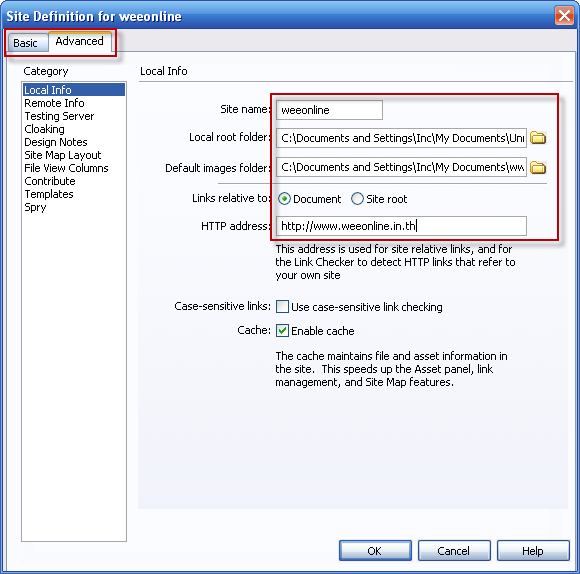
1. ไปที่ Menu เลือก Site > New site จะปรากฏหน้าต่าง ดังรูป

2. ที่แถบด้านบนสุดเลือก Advanced ถ้าเลือกที่แถบ Basic จะเป็นการกำหนดแบบอัตโนมัติซึ่งโปรแกรมจะโต้ตอบไปที่ละขั้นตอน
3. แถบ Category ทางซ้ายมือให้เลือก Local Info

4. ช่อง Site name ใส่ชื่ออะไรลงไปก็ได้ เป็นแค่ชื่ออ้างอิงที่ใช้ในโปรแกรมเท่านั้น เพราะผู้ใช้งาน Dreamweaver อาจทำเว็บไซต์มากกว่า 1 เว็บไซต์จึงต้องตั้งชื่ออ้างอิงเอาไว้
5. ช่อง Local root folder คลิกที่รูป folder สีเหลืองเพื่อเลือก folder ที่ใช้ในการเก็บไฟล์ทั้งหมดของเว็บไซต์ ซึ่ง folder นี้ได้สร้างไว้แล้ว ถ้าหากมีเว็บไซต์ที่ทำเสร็จแล้วต้องการจะแก้ไขก็ให้เลือก folder ที่เก็บไฟล์ของเว็บนั้นได้เลย
6. ช่อง Default image folder ให้เราระบุสถานที่เก็บไฟล์รูปภาพของเว็บไซต์ แนะนำว่าให้สร้าง folder ชื่อ image เอาไว้ใน Local root folder เพื่อเก็บไฟล์รูปทั้งหมดไว้ในนั้น
7. Links Relative to ให้เราเลือก Document เป็นการกำหนดการเขียน link ในเว็บไซต์ ส่วนการกำหนดแบบ site root จะนิยมใช้เมื่อทำงานกันหลายคนจะใช้วิธีการเขียนลิงค์โดยอ้างอิง root folder
8. Http address เป็นชื่อเว็บไซต์ อาจปล่อยช่องนี้ว่างไว้ก็ได้ถ้ายังไม่มีชื่อเว็บ (url)
9. Case-Sensitive Link ให้เลือกช่องนี้ด้วย เพื่อกำหนดให้การเขียน link เขียนแบบ case sensitive คือคำนึงถึงตัวพิมพ์ใหญ่ หรือพิมพ์เล็กในภาษาอังกฤษด้วย
10. Enable Cache ให้เลือกช่องนี้ เพื่อกำหนดให้ Dreamweaver สร้างหน่วยความจำเอาไว้จะทำให้เราสามารถทำงานได้เร็วขึ้น
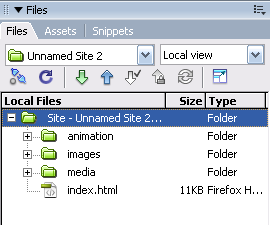
11. คลิก OKการกำหนด site เป็นอันเสร็จเรียบร้อย ให้เปิดดูที่ panel ทางขวามือ ในหัวข้อ file จะเห็นรายละเอียดของไฟล์ต่างๆที่เราสร้างไว้ ดังรูป

หลังจากสร้างไซต์เสร็จแล้ว ต่อไปก็สามารถสร้างโฟลเดอร์ย่อยและไฟล์งานตามที่ได้วางแผนมีขั้นตอน ดังนี้
1. คลิกขวาที่ไซต์ ในพาเนลไฟล์ จะได้เมนูลัด และเลือกคำสั่ง New Folder
2. จะปรากฏโฟลเดอร์ใหม่ชื่อ Untitled ให้พิมพ์เปลี่ยนชื่อโฟลเดอร์ใหม่ เช่น images
3. สร้างโฟลเดอร์ต่างๆ ตามที่ต้องการ ส่วนการสร้างไฟล์งานให้เลือกคำสั่ง New File จะได้ไฟล์งานชื่อ Untitled ให้เปลี่ยนชื่อใหม่ เช่น index.html
4. การแก้ไขไฟล์และโฟลเดอร์ให้คลิกขวาที่ไฟล์หรือโฟลเดอร์ที่ต้องการ แล้วเลือกคำสั่ง Edit จะมีคำสั่งย่อยให้เลือก เช่น Copy Delete
5. เมื่อสร้างโฟลเดอร์และไฟล์ต่าง ๆ ในไซต์งานแล้ว ถ้าเปิดดูโฟลเดอร์จะพบรายการที่ได้สร้างไว้
