
เรื่อง การแทรกรูปภาพในเว็บเพจ
 |
การทำ Webpage แน่นอนสิ่งหนึ่งที่จะขาดไม่ได้นอกจากตัวหนังสือแล้ว รูปภาพก็เป็นสิ่งจำเป็น การจะนำไฟล์รูปภาพต่าง ๆ เข้ามาใช้งานภายใน Webpage เราควรจะมีขอคำนึงถึงดังนี้ คือ

1. ประเภทของไฟล์รูปภาพ เราควรจะใช้เป็นนามสกุล .gif,.jpg หรือ .png จึงจะเหมาะสมกับงานบน Website
2. ขนาดของไฟล์รูปภาพ (ไม่ใช่ขนาดของรูปภาพ) ควรมีการ Optimize ก่อนการนำมาใช้งาน
3. ควรมีการใช้งานรูปภาพเท่าที่จำเป็น อย่าใส่ให้มากเกินไป
4. การตั้งชื่อไฟล์รูปภาพห้ามตั้งชื่อเป็นภาษาไทย ห้ามเว้นวรรค และไม่ควารยาวจนเกินไป สามารถใช้ตัวเลขได้ ควรตั้งชื่อให้ตรงกับรูปภาพเพื่อสะดวกในการค้นหาและแก้ไข
5. ควรเตรียมรูปภาพไว้ก่อนที่จะทำการแทรก เพื่อความสะดวกในการจัดการรูปภาพและไม่เสียเวลาในการค้นหารูปภาพ
1. การใส่รูปภาพ
การใส่รูปในเว็บเพจนั้นทำได้หลายวิธี ดังนี้
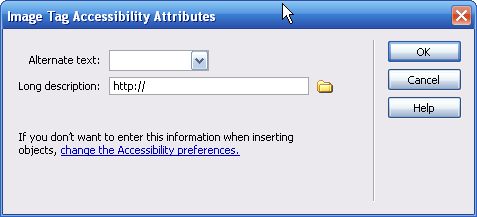
ไม่ว่าจะแทรกรูปด้วยวิธีใด จะปรากฎหน้าต่าง Image Tag Accessibility Attributes ดังภาพด้านล่าง

สำหรับใส่ Alternate Text ซึ่งเป็นคำบรรยายภาพ จะแสดงแทนภาพเมื่อภาพที่กำหนดโหลดขึ้นมาแสดงไม่ได้ หรือสำหรับบราวเซอร์ Internet explorer แสดงเมื่อมีเมาส์ไปอยู่เหนือภาพ ถ้าเขียนคำบรรยายไว้ในไฟล์อื่นก็สามารถทำลิงค์ไปหาได้โดยเลือกจากหัวข้อ Long description
สิ่งสำคัญของการใส่รูปภาพ คือ รูปที่ใส่ต้องอยู่ในโฟลเดอร์ห้องภาพที่เตรียมไว้แล้ว มิฉtนั้นจะเกิดข้อผิดพลาดในการใส่รูปได้ หากมีการย้ายตำแหน่งโฟลเดอร์หลัก
2. การจัดตำแหน่งรูปในเว็บเพจ
การจัดตำแหน่งงรูปหรือข้อความต่างๆ ควรใช้ CSS จะทำงานได้ดีกว่าและเกิดปัญหาน้อยกว่า เพื่อควมสะดวกรวดเร็วก็สามารถจัดตำแหน่งได้ทันทีเหมือนการพิมพ์เอกสารทั่วปไปดังนี้
2.1 การจัดตำแหน่งรูปให้เข้ากึ่งกลางเว็บเพจ
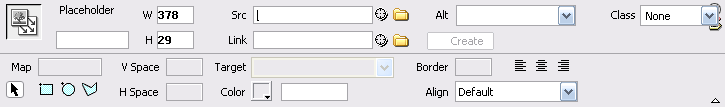
2.1.1 เลือกรูปที่ต้องการจัด จากนั้นไปที่ Property inspector
2.1.2 คลิกที่รูปเครื่องมือจัดเข้ากึ่งกลางดังรูปด้านล่าง2.2 การจัดตำแหน่งรูปให้ชิดขวาเว็บเพจ
2.2.1 เลือกรูปที่ต้องการจัด จากนั้นไปที่ Property inspector
2.2.2 คลิกที่รูปเครื่องมือจัดชิดขวาดังรูปด้านล่าง2.3 การจัดตำแหน่งรูปให้ชิดซ้ายเว็บเพจ
2.3.1 เลือกรูปที่ต้องการจัด จากนั้นไปที่ Property inspector
2.3.2 คลิกที่รูปเครื่องมือจัดชิดซ้ายดังรูปด้านล่าง

การจัดโดยใช้ Align drop-down ด้านล่าง ให้ผลที่แตกต่างกัน เพราะมีการใช้ code <p> tag ในการจัดรูปแบบทำให้ไม่สามารถจัดรูปได้ ในการจัดตำแหน่งของรูปควรใช้ CSS ในการจัดเพราะจะทำให้ได้ผลลัพธ์ที่ถูกต้องกว่า
3. การจัดตำแหน่งรูปให้อยู่ในเนื้อหา
การแทรกรูปให้อยู่ในเนื้อหา โดยจัดให้รูปอยู่ทางซ้ายมือของเนื้อหา สามารถทำได้ดังนี้
1.พิมพ์เนื้อหาให้เรียบร้อย จากนั้นคลิกที่ตำแหน่งที่ต้องการจะแทรกรูป
2.เมื่อเลือกตำแหน่งที่ต้องการจะวางรูปได้แล้ว ให้ทำการแทรกรูปโดยไปที่ Insert > image หรือไปที่ Insert bar คลิกที่ไอคอนรูปต้นไม้ ดังรูป
3.ไปที่ Align drop-down เลือก Left เพื่อจัดให้รูปอยู่ทางด้านซ้ายของเนื้อหา ดังรูป นอกจากนี้สามารถปรับให้ตัวอักษรอยู่ห่างจากรูปได้โดยกรอกค่าที่ V space เป็นระยะห่างในแนวบนล่าง และ H space เป็นระยะห่างซ้ายและขวา
4. การจัดชิดขวา ก็สามารถทำได้โดยในขั้นตอน Align drop-down ให้เลือก right ก็สามารถจัดรูปให้ชิดขวา
หมายเหตุ การจัดตำแหน่งรูปในลักษณะนี้ ในการทำเว็บเพจจริงๆ นั้นจะไม่ใช้วิธีนี้ เนื่องจากจะทำให้การแสดงผลไม่ถูกต้อง แต่จะจัดโดยใช้ตาราง หรือ CSS layout แทน
4. เครื่องมือสำหรับการตกแต่งรูปภาพใน Dreamweaver CS3
4.1 เครื่องมือการปรับแต่งภาพ
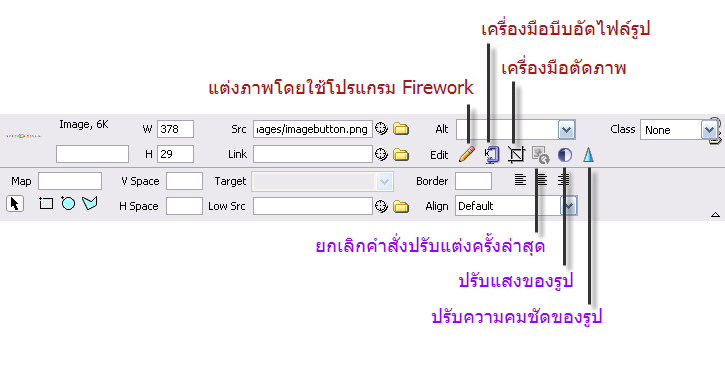
เครื่องมือใหม่ของ Dreamwerver CS3 ที่เกี่ยวกับการจัดการรูปนั้นได้เพิ่มขึ้นมามาก เช่น ปรับขนาดภาพ, ปรับความคมชัดของภาพ, ปรับแสง และเครื่องมือที่ใช้ในการบีบอัดไฟล์รูป ซึ่งทำให้สามารถจัดการกับรูปได้ง่ายและสะดวกยิ่งขึ้น เครื่องมือที่ใช้จัดการกับรูปจะอยู่ที่ Property inspector โดยจะแสดงเมื่อเราคลิกที่รูปภาพ ดังรูป

เครื่องมือที่ทำให้ใช้งานได้สะดวก คือ เครื่องมือปรับแต่งภาพโดยใช้ Firework โคยเมื่อคลิกที่ปุ่มนี้ จะเป็นการเปิดโปรแกรม Firework ขึ้นมา (Firework เป็นโปรแกรมที่ทำงานคล้ายกับ Illustrator) เมื่อเราทำการปรับแต่งภาพเรียบร้อยแล้ว ภาพที่ทำการปรับแต่งแล้วจะอัพเดทที่หน้า Dreamweaver CS3 อัตโนมัติ
4.2 เครื่องมือสำหรับการตัดภาพ
เครื่องมือนี้ใช้ในการตัดภาพเอาเฉพาะส่วนที่เราต้องการเท่านั้นหรือเรียกว่าการ Crop ภาพ ซึ่งการแก้ไขไฟล์รูปของ Dreamweaver CS3 จะแก้ไขที่ไฟล์ต้นฉบับ ถ้าเราไม่ต้องการให้แก้ไขไฟล์ต้นฉบับก็ให้ copy ไฟล์นั้นและใช้ไฟล์ที่ copy แทน จะเป็นทางเลือกที่ดีกว่าเพราะป้องกันความผิดพลาดหรืออาจต้องการใช้ไฟล์นั้นอีกครั้ง ขั้นตอนการการตัดภาพมีดังนี้
4.2.1 คลิกเลือกรูปที่ต้องการตัด
4.2.2 ไปที่ Property inspector เลือกเครื่องมือที่ใช้ตัด
4.2.3 เมื่อเลือกเครื่องมือที่ใช้ตัดแล้วจะมีหน้าต่างคำเตือนขึ้นมาว่า การแก้ไขไฟล์จะทำที่ไฟล์ต้นฉบับ ให้เราคลิก OK
4.2.4 เมื่อคลิก OK ก็จะมีกล่องขึ้นมาในรูป เราสามารถเลือกปรับขนาดพื้นที่ ของรูปที่เราต้องการให้อยู่ในกล่องนั้น
4.2.5 เมื่อปรับขนาดเสร็จแล้วให้ ดับเบิลคลิก ในกล่องการตัดภาพก็จะเสร็จสมบรูณ์ได้ภาพตามพื้นที่และขนาดที่ต้องการ
4.3 เครื่องมือปรับความคมชัดของรูป
เครื่องมือนี้ใช้ในการปรับความคมชัดของภาพ ซึ่งการแก้ไขไฟล์รูปของ Dreamweaver CS3 จะแก้ไขที่ไฟล์ต้นฉบับ ถ้าเราไม่ต้องการให้แก้ไขไฟล์ต้นฉบับก็ให้ copy ไฟล์นั้นและใช้ไฟล์ที่ copy มาแทน จะเป็นทางเลือกที่ดีกว่าเพราะป้องกันความผิดพลาดหรือ อาจต้องการใช้ไฟล์นั้นอีกครั้ง ขั้นตอนมีดังนี้
4.3.1 เลือกรูปที่ต้องปรับความคมชัด
4.3.2 ไปที่ Property inspector เลือกเครื่องมือที่ใช้ปรับความคมชัด
4.3.3 เมื่อเลือกเครื่องมือที่ใช้ตัดแล้วจะมีหน้าต่างคำเตือนขึ้นมาว่า การแก้ไขไฟล์จะทำที่ไฟล์ต้นฉบับ ให้คลิก OK
4.3.4 เมื่อคลิก OK ก็จะมีหน้าต่างขึ้นมาให้เราเลือกปรับความคมชัด
4.3.5 คลิก OK ก็จะได้ความคมชัดที่ต้องการ
4.4 เครื่องมือบีบอัดไฟล์รูป
โปรแกรม Dreamweaver CS3 มีเครื่องมือที่ใช้ในการบีบอัดไฟล์รูป ซึ่งการบีบอัดไฟล์สามารถเลือกฟอร์เมตไฟล์ต่างๆ ได้ดังนี้ JPEG, GIF และ PNG และยังบอกรายละเอียดขนาดของไฟล์ที่บึบอัดให้ทราบ ข้อดีของการบีบอัดคือจะให้ไฟล์รูปนั้นมีขนาดเล็ก ทำให้โหลดหน้าเว็บเพจนั้นได้เร็ว โดยการแก้ไขไฟล์รูปของ Dreamweaver CS3 จะแก้ไขที่ไฟล์ต้นฉบับ ถ้าไม่ต้องการให้แก้ไขไฟล์ต้นฉบับก็ให้ copy ไฟล์นั้นและใช้ไฟล์ที่ copy มาแทน จะเป็นทางเลือกที่ดีกว่าเพราะป้องกันความผิดพลาดหรือ อาจต้องการใช้ไฟล์นั้นอีกครั้ง ขั้นตอนมีดังนี้
4.4.1 เลือกรูปที่ต้องบีบอัด
4.4.2 ไปที่ Property inspector เลือกเครื่องมือที่ใช้บีบอัดรูป
4.4.3 เมื่อเลือกเครื่องมือที่ใช้บีบอัดแล้วจะมีหน้าต่างขึ้นมา
4.4.4 เลือกฟอร์เมตของไฟล์ที่ต้องการบีบอัด
4.4.5 เมื่อเลือกฟอร์เมตแล้ว ภาพที่แสดงผลจะเปลี่ยนไปตามฟอร์เมตที่เลือก
4.4.6 คลิก OK การบีบอัดไฟล์เสร็จเรียบร้อย
5. การใส่ภาพพื้นหลัง ในเว็บเพจ


พื้นหลังของเว็บที่ดี จะช่วยส่งเสริมให้เว็บดูดีมากขึ้น และทำให้การอ่านเนื้อหาในเว็บทำได้ง่ายยิ่งขึ้น แต่หากเลือกสีพื้นหลังไม่ดี หรือไม่เข้ากับสีของตัวอักษรก็จะให้เกิดอุปสรรคในการอ่านเนื้อหาทันที เช่น การใช้ตัวอักษรโทนสีสว่าง พร้อมกับภาพพื้นหลังโทนสว่าง หรือใช้ภาพที่มีลวดลาดมากจนยุ่งเหยิง หรือภาพที่เรียงซ้อนกันจนไม่สามารถอ่านเนื้อหาได้
ภาพพื้นหลังควรใช้ภาพขนาดเล็กลักษณะเหมือนลายกระเบื้องปูพื้น โดยโปรแกรมจะนำมาเรียงต่อกันจนเต็มเว็บเพจ เหมือนเป็นภาพเดียวกัน เพื่อความรวดเร็วในการแสดงผลเว็บเพจ ส่วนใหญ่จะมีขนาด 100 x 100 px ขึ้นไป แล้วแต่ลวดลาย
ขั้นตอนการใส่ภาพพื้นหลัง
1. เปิดหน้าเว็บเพจที่ต้องการปรับแต่ง
2. ไปที่ Menu เลือก Modify > Page Properties หรือ คลิกขวาพื้นหลังของเว็บเพจ เลือก Page Properties
3. จะปรากฎหน้าต่าง Page Properties ขึ้นมาดังรูป
4. ที่ Category ทางซ้ายมือเลือก Appearance
5. หัวข้อ Background image ใช้กำหนดภาพพื้นหลังของเว็บเพจ โดยคลิกที่ Browse ... จะมีหน้าต่างให้เลือกภาพที่จะใช้แสดงเป็นพื้นหลัง
6. Repeat ใช้กำหนดการแสดงผลของภาพพื้นหลัง โดยมีคำสั่งย่อยดังนี้6.1 no-repeat ให้แสดงผลภาพพื้นหลังเพียงครั้งเดียว
6.2 repeat ให้แสดงผลภาพพื้นหลังซ้ำกันหลายๆครั้งจะเต็มพื้นที่เว็บเพจ
6.3 repeat-x ให้แสดงผลภาพพื้นหลังซ้ำกันเฉพาะในแนวนอนเท่านั้น
6.4 repeat-y ให้แสดงผลภาพพื้นหลังซ้ำกันเฉพาะในตั้งนอนเท่านั้นถ้าไม่กำหนดในหัวข้อ Repeat ภาพพื้นหลังจะแสดงผลเต็มพื้นที่เว็บเพจอัตโนมัติ จากภาพตัวอย่างเมื่อใส่พื้นหลังจะปรากฎดังภาพด้านล่าง
6. การล็อกภาพื้นหลังไม่ให้เลื่อน ด้วย CSS Styles
1. เลือกที่เมนู Window ในเมนูบาร์ของโปรแกรม
2. เลือก่เมนู CSS Styles เมื่อเลือกแล้วจะเปิดหน้าต่างของ Css Stlyes ออกมา
3. จากนั้นเลือก New CSS Rule ซึ่งอยู่ที่ไอคอนด้านล่างของหน้าต่าง CSS ตรงที่เป็นรูปเครื่องหมายบวก (+)
4. เมื่อเลือกแล้วจะปรากฏหน้าต่างใหม่ขึ้นมา คือหน้าต่าง New CSS Rule ในหน้าต่างใหม่นี้ให้เราเลือกไปที่ Tag (redefines the look of a specific tag)
5. หัวข้อ Tag: เลือก body
6. หัวข้อ Define in: เลือกที่ This Document Only
7. จากนั้นก็ OK
8. จะปรากฏหน้าต่างใหม่ขึ้นมาอีก คือหน้าต่าง CSS Rule defintion for body ที่หน้าต่างนี้ในหัวข้อ Category เลือกที่เมนูทางซ้ายมือที่ Background
9. หัวข้อ Background Image: ให้กดปุ่ม Browse... เพื่อเลือกไฟล์รูปที่เราต้องการ
10. จากนั้นก็มาที่ Repeat: ให้เราเลือกที่ no-repeat
11. ส่วนเมนูอื่น ๆ ก็จะเป็นการจัดวางตำแหน่งของรูปภาพที่เราจะใส่ใน page ให้จัดตามความต้องการ
12. ในหัวข้อ Attachment ให้เลือก Fixed
12. จากนั้นก็ OK