
เรื่อง การแทรกไฟล์มัลติมีเดีย

การแทรกไฟล์วิดีโอ และไฟล์เสียงนั้นทำเหมือนกัน แต่สำคัญตรงที่จะต้องรู้ด้วยว่าไฟล์ที่าแทรกนั้นสามารถเปิดได้ด้วยโปรแกรมอะไร มิฉะนั้นไฟล์ที่แนบไปก็ไม่แสดงผลที่เครื่องผู้รับ เนื่องจากไม่มีโปรแกรมที่สามารถเปิดได้
1. ตัวอย่างไฟล์วิดีโอ
1.1 Flash Video (.flv) จะเปิดด้วย Flash player ซึ่งจะมีอยู่ใน web browser เกือบทุกตัวอยู่แล้ว การที่เราใช้ไฟล์นี้จะทำให้ผู้ใช้ส่วนมากเปิดได้ทุกคน
1.2 Windows Media Video (.wmv, .asx) จะเปิดด้วย Windows Media Player เป็นโปรแกรมที่มีทุกเครื่องที่ลง window อยู่แล้วและส่วนใหญ่ผู้ใช้งานจะสามารถเปิดได้ (ผู้ใช้งานส่วนใหญ่ใช้ window)
1.3 RealVideo (.rm, .rv) เปิดด้วย RealPlayer มีเฉพาะบางเครื่องเท่านั้น
1.4 QuickTime (.qt, .mov) ส่วนใหญ่จะมีในเครื่องของ Apple
1.5 AVI (Audio Video Interleave) เป็นรูปแบบของไฟล์วิดีโอของ window อยู่แล้วทำให้ผู้ใช้งาน window สามารถเปิดได้
2. ตัวอย่างไฟล์เสียง
2.1 MP3 (.mp3) เป็นไฟล์ยอดนิยมสามารถเปิดได้กับคอมพิวเตอร์ส่วนใหญ่
2.2 Windows Audio (.wma) Microsofts Windows Audio format สามารถเปิดได้โดย Windows Media Player เป็นโปรแกรมที่มีทุกเครื่องที่ลง window อยู่แล้วและส่วนใหญ่ผู้ใช้งานจะสามารถเปิดได้ (ผู้ใช้งานส่วนใหญ่ใช้ window)
2.3 RealAudio (.ra) เปิดด้วย RealPlayer มีเฉพาะบางเครื่องเท่านั้น
2.4 WAV (.wav) เป็นไฟล์ที่นิยมใช้ในอินเตอร์เนตเนื่องจากว่า เครื่องเกือบคอมพิวเตอร์ทุกเครื่อง (ส่วนใหญ่) สามารถอ่านไฟล์นี้ได้ แต่ข้อเสียคือไฟล์มีขนาดใหญ่มากๆ
3. แทรกไฟล์ Flash ในเว็บเพจ
หากมีไฟล์ flash ที่สร้างขึ้นมาเอง แล้วต้องการจะแทรกลงในเว็บเพจ สามารถทำตามขั้นตอนต่อไปนี้
3.1 เปิดไฟล์ใหม่ขึ้นมา และทำการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว
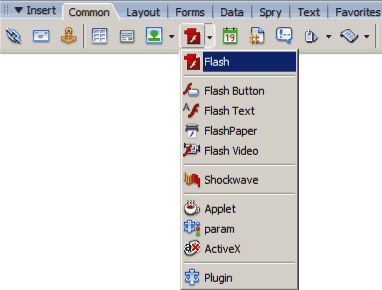
3.2 ไปที่ Common และเลือกเครื่องมือดังรูป หรือไปที่ Insert > Media > Flash

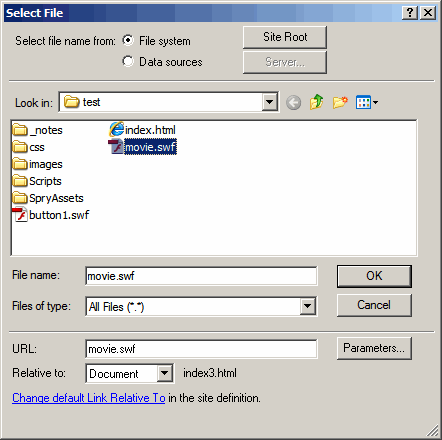
3.3 เมื่อคลิกที่ flash แล้วจะมีหน้าต่างดังรูป

3.4 เลือกไฟล์ Flash ที่ต้องการจะแทรก จากนั้นคลิก OK
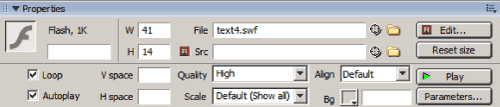
3.5. มื่อเราคลิกที่ไฟล์ Flash ที่แทรกไปจะพบว่า Property inspector เปลี่ยนไปดังรูป

ซึ่งมีรายละเอียดดังนี้
1.ช่องแรกสุดทางซ้ายมือ สำหรับใส่ชื่ออ้างอิงให้กับไฟล์ที่เราแทรกลงไป
2.W (Width) กำหนดความกว้างที่ใช้แสดงผลของ flash
3.H (Height) กำหนดความสูงที่ใช้แสดงผลของ flash
4.File ช่องนี้จะแสดงค่าตำแหน่งที่เราบันทึกไฟล์ flash เอาไว้ไม่ต้องแก้ไขอะไรทั้งสิ้น
5.Src (Source) ให้เราระบุตำแหน่งที่เราเก็บไฟล์ต้นฉบับที่สามารถแก้ไขได้ .fla เอาไว้
6.Edit ใช้สำหรับแก้ไขไฟล์ flash (.swf) โดยจะเรียกโปรแกรม Adobe Flash ขึ้นมา โดยจะอ้างอิงจากช่อง Src (Source) ที่เราได้บอกตำแหน่งไฟล์ .swf ไว้
7.Reset Size เราสามารถเปลี่ยนแปลงขนาดของไฟล์ Flash ได้โดยคลิกที่มุมของไฟล์ แล้วลากจะขยาย หรือย่อก็ได้ ถ้าต้องการให้ขยายในอัตตราส่วนเท่าเดิมก็ให้กด Shift ค้างไว้ เมื่อเราต้องการให้ขนาดกลับมาเหมือนเดิมก็ให้คลิกที่ปุ่มนี้
8.Class กำหนด Style Sheet ให้กับไฟล์นี้
9.Loop เมื่อเลือกช่องนี้ไฟล์ Flash จะเล่นซ้ำไปซ้ำมา ถ้าเราไม่ได้เลือกจะแสดงเพียงครั้งเดียวแล้วหยุดไป
10.Autoplay ถ้าเลือกช่องนี้ Flash จะแสดงผลเองอัตโนมัติเมื่อโหลดไฟล์เรียบร้อย ถ้าไม่เลือกการแสดงผลจะขึ้นอยู่กับ behavior (เช่น onMouseOver, onMouseDown) ที่เราได้กำหนดไว้ให้กับไฟล์นั้น
11.V Space (Vertical Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่งบนและล่าง
12.H Space (Horizontal Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่งซ้ายและขวา
13.Quality ตัวเลือกนี้จะทำให้เราสามารถจัดการกับ anti-aliasing คือการกำหนดคุณภาพของ flash โดยถ้าเราเปิด anti-aliasing จะทำให้ flash แสดงผลได้ดี ภาพสวยขึ้น แต่ความเร็วของการเล่นไฟล์ flash จะช้าลง สมมุติว่าเราใส่รูปคนวิ่งลงไป เมื่อเปิด anti-aliasing จะทำให้รูปสวยขึ้น แต่คนจะวิ่งได้ช้าลง โดยจะมีตัวเลือกดังนี้
13.1 Low ปิดการใช้ anti-aliasing เราจะเลือกตัวเลือกนี้เมื่อ ความเร็วของการเล่นไฟล์ สำคัญกว่าความสวยงาม
13.2 High เปิดการใช้ anti-aliasing เราจะเลือกตัวเลือกนี้เมื่อ ความเร็วของการเล่นไฟล์ สำคัญน้อยกว่าความสวยงาม
13.3 Auto High คำสั่งนี้จะเปิด anti-aliasing ก่อน เมื่อความเร็วของการเล่นไฟล์ช้าลงมาก ก็จะทำการปิด anti-aliasing ให้ความสำคัญความสวยงามมากว่าความเร็ว
13.4 Auto Low คำสั่งนี้จะเริ่มต้นด้วยการปิด anti-aliasing ก่อน จะเปิดก็ต่อเมื่อเครื่อง CPU ของเครื่องผู้ใช้งานสามารถประมวลผลได้โดยไม่ทำให้ความเร็วของการเล่นไฟล์ลดลง ก็จะเปิด anti-aliasing ให้ความสำคัญความเร็วมากว่าความสวยงาม
14.Scale เราจะใช้คำสั่งนี้เมื่อได้เปลี่ยนขนาดของ flash จากขนาดเดิมโดยไม่มีมาตราส่วน คำสั่งนี้จะเป็นการกำหนดการแสดงผลของ flash ในขนาดที่เรากำหนด ประกอบด้วย
14.1 Default (Show All) แสดงผลตามมาตราส่วนปรกติ และจะแสดงผลทั้งหมดของไฟล์ เช่น ถ้าเราเปลี่ยนขนาดที่ผิดมาตราส่วนไป ตัวเลือกนี้จะปรับให้แสดงผลในมาตราส่วนที่สามารถแสดงได้เท่านั้น
14.2 No Border แสดงผลให้โดยใช้มาตราส่วนปรกติ แต่จะไม่แสดงผลส่วนที่เกินออกไป เช่นถ้าเราปรับมาตราส่วนผิดไป ตัวเลือกนี้จะปรับมาตราส่วนตามนั้น แต่ส่วนที่เกินออกไปขนาดที่เรากำหนด จะไม่แสดงผล
14.3 Exact Fit จะปรับการแสดงผลให้เท่ากับขนาดที่เรากำหนด
15.Align จัดตำแหน่งของไฟล์
16.Bg กำหนดพื้นหลังให้ไฟล์
17.Play button กำหนดให้แสดงผลไฟล์ flash ใน Dreamweaver ถ้าเรากด play จะทำให้เห็นไฟล์ flash แสดงผลใน Dreamweaver แต่ถ้าเราต้องการแก้ไขต้องกด stop ก่อน
18.Parameters กำหนดค่าตัวแปรให้กับ flash4. การแทรกไฟล์วิดีโอ และเสียง
1. เปิดไฟล์ใหม่ขึ้นมา และทำการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว คลิกตำแหน่งที่ต้องการจะแทรก
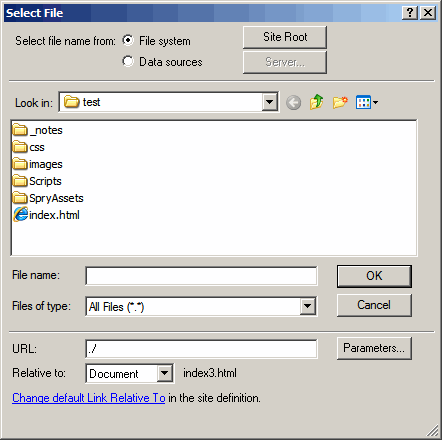
2. ไปที่ Insert > Media > Plugin จะมีหน้าต่างดังรูป

3. ให้เลือกไฟล์ที่ต้องการแทรก คลิก OK จะมีสัญลักษณ์แสดง ดังภาพ

ซึ่งสามารถเปลี่ยนแปลงขนาดที่แสดงในเว็บเพจได้ การแทรกไฟล์วิดีโอ หรือเสียง ในเว็บเพจนั้นถ้าไม่ใช่ไฟล์ flash (flv) โปรแกรม Dreamweaver CS3 จะไม่รู้ขนาดที่ใช้ในการแสดง ทำให้ต้องกำหนดขนาดที่ต้องการให้แสดงเอง
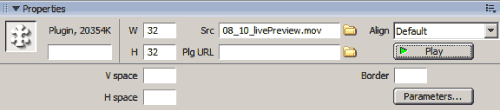
4. เมื่อเลือกไฟล์วิดีโอที่แทรก ส่วน Property inspector จะเป็นแบบนี้

มีรายละเอียดดังนี้
1. ช่องแรกสุดทางซ้ายมือ สำหรับใส่ชื่ออ้างอิงให้กับไฟล์ที่เราแทรกลงไป
2. W (Width) and H (Height) กำหนดความกว้าง และสูงของ ไฟล์ที่จะให้แสดงผล
3. Class กำหนด Style Sheet ให้กับไฟล์นี้
4. Src (Source) ตำแหน่งที่เก็บไฟล์
5. Align จัดตำแหน่งของไฟล์
6. Play button ใช้ทดลองเปิดไฟล์
7. Plg URL ใช้กำหนดเว็บไซต์สำหรับโหลดโปรแกรมสำหรับเปิดไฟล์ที่เราแทรก จะปรากฏเมื่อเครื่องผู้ใช้ไม่สามารถเปิดไฟล์ของเราได้
8. V Space (Vertical Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่งบนและล่าง
9. H Space (Horizontal Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่งซ้ายและขวา
10. Border กำหนดขอบให้กับไฟล์
11. Parameters กำหนดค่าตัวแปรอื่น
การแสดงผลไฟล์วิดีโอและเสียงที่แทรกลงไปนี้ จะแสดงผลก็ต่อเมื่อโหลดข้อมูลเสร็จเรียบร้อยแล้วเท่านั้น จะไม่มีการโหลดไฟล์พร้อมกับการเล่นไฟล์ อย่างในเว็บไซต์ Youtube ถ้าต้องการให้โหลดไปด้วยเล่นเป็นได้ต้องใช้งานในตัวเลือก Streaming ซึ่งจะต้องติดต่อกับ ผู้ดูแล Server ว่าได้เปิด Streaming Server ไว้หรือไม่
5. แทรกไฟล์ Flash video (Flv) ลงในเว็บเพจ
ไฟล์ flv เป็นไฟล์วิดีโอที่เปิดด้วยโปรแกรม Flash player :ซึ่งโปรแกรม Browser ส่วนใหญ่จะมี flash player ติดมาด้วย สามารถแปลงจากไฟล์นามสกุลอื่นให้เป็น flv ได้โดยใช้โปรแกรม เช่น โปรแกรม Flash หรือในปัจจุบันนี้มีโปรแกรมมากมายที่ทำมาเพื่อรองรับส่วนนี้
ขั้นตอนการแทรกไฟล์ Flash video ในเว็บเพจ
5.1 เปิดไฟล์ใหม่ขึ้นมา และทำการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว คลิกตำแหน่งที่ต้องการจะแทรก
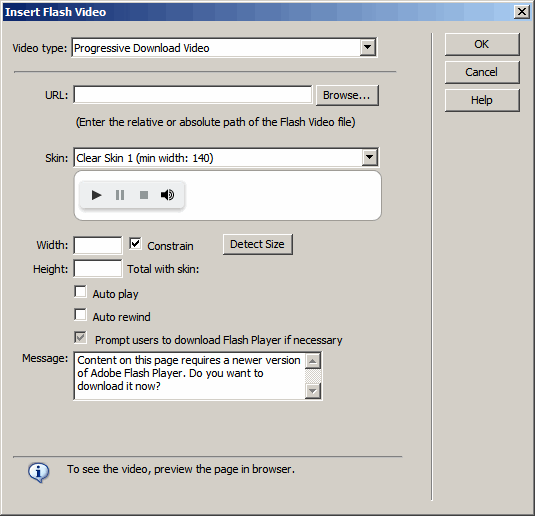
5.2 ไปที่ Insert > Media > Flash video จะมีหน้าต่างดังรูป

มีรายละเอียดดังนี้
1. Video type ให้เลือกเป็น progressive จะแสดงผลเมื่อโหลดไฟล์เสร็จเท่านั้น ส่วนแบบ Streaming นั้นเป็นแบบที่สามารถโหลดไฟล์ไปพร้อมกับเล่นไฟล์ได้ แต่จะต้องติดต่อกับผู้ดูแล server ว่าได้เปิดบริการส่วน Streaming server ไว้หรือไม่
2. URL กำหนดตำแหน่งที่เก็บไฟล์ของเราโดยคลิกที่ Browse เพื่อกำหนดไฟล์ที่ต้องการแทรก
3. Skin เลือกรูปแบบของส่วนควบคุมการแสดงผลไฟล์วิดีโอ
4. height , width กำหนดความสูงให้กับไฟล์ flash ของเรา ตามปรกติถ้าเราไม่ใส่ Dreamweaver จะรู้ขนาดของไฟล์อยู่แล้ว
5. Auto play เล่นไฟล์อัตโนมัติเมื่อโหลดเสร็จ
6. Auto rewind เล่นซ้ำอัตโนมัติ
7. Prompt ถ้าเราเลือกช่องนี้ เมื่อผู้ใช้ไม่มี Flash player จะปรากฏข้อความในช่อง message
6. การแทรกคลิปวิดีโอจาก Youtube ลงในเว็บเพจ
นอกจากจะใส่เสียงเพลงลงในเว็บไซต์แล้ว สามารถใส่คลิปวิดีโอ จาก youtube ได้ด้วย ซึ่งจะต่างกับการใส่เสียงเพลง เพราะเราไม่ต้องดาวน์โหลดไฟล์มาเก็บไว้ที่เครื่อง แต่เล่นวิดีโอผ่านเว็บไซต์ของ youtube ในเว็บเพจที่สร้างขึ้น แค่ผู้ชมคลิกจะเล่นวิดีโอทันที โดยที่ไม่ต้องเปิดเว็บไซต์ youtube.com มีขั้นตอนดังนี้
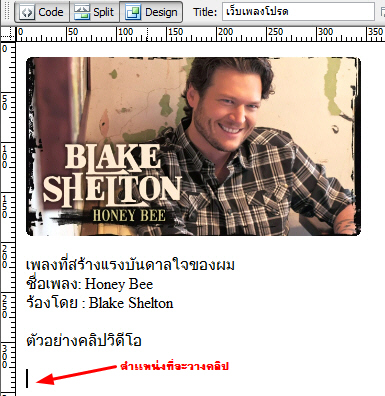
1. เปิดไฟล์เว็บไซต์ที่ต้องการใส่คลิปวิดีโอ และคลิกตรงตำแหน่งที่จะวางคลิป ดังภาพ

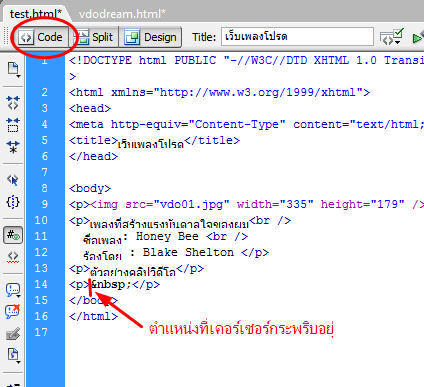
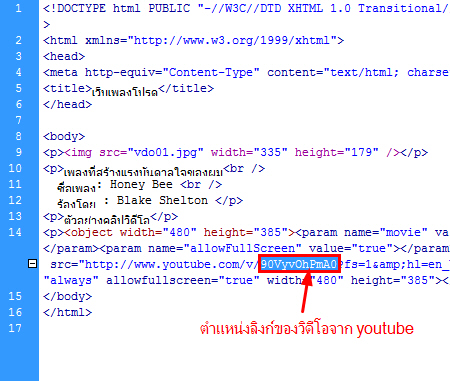
2. คลิกปุ่ม code เพื่อแสดงรหัสโค้ดของเว็บไซต์ ดังภาพ

3. ให้คัดลอก สคลิป ไปวางในตำแหน่งที่เคอร์เซอร์กระพริบ (และสังเกตข้อความสีแดงซึ่งเป็นตำแหน่งลิงก์ของวิดีโอ ที่จะแทนที่
<object width="480" height="385"><param name="movie" value="http://www.youtube.com/v/a1ACKeM3zW8?fs=1&hl=en_US"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/90VyvOhPmA0?fs=1&hl=en_US" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="480" height="385"></embed>
จะได้ดังภาพ

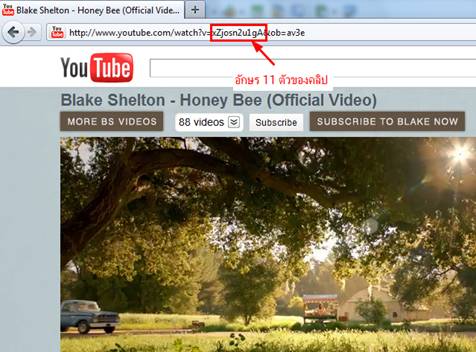
4. หาคลิปวิดีโอที่ต้องการจากเว็บไซต์ youtube แล้วให้หยุดการเล่นไว้ เพื่อที่วิดีโอจะได้ไม่กระตุกและเครื่องจะได้ไม่โหลดมากเกินไป หลังจากนั้นให้สังเกตข้อความที่ชื่อเว็บไซต์ หลังเครื่องหมายเท่ากับ นับไป 11 ตัวอักษร ให้คัดลอกข้อความนั้น แล้วไปวางทับในตำแหน่งลิงก์ของวิดีโอจาก youtube ในโค็ดที่นำไปวางในเว็บไซต์ ดังรูป

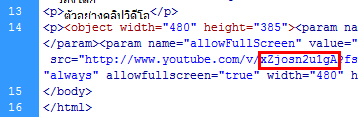
5. เมื่อวางทับข้อความเดิมจะเป็นดังนี้

6. คลิกปุ่ม design กลับสู่หน้าเว็บเดิม จะได้ดังภาพ

7. บันทึกไฟล์เว็บไซต์ แล้วชมตัวอย่างโดยกดปุ่ม F12 ก็จะได้คลิปวิดีโออยู่ในเว็บเพจ ดังรูป

หมายเหตุ เว็บบราวเซอร์บางตัวอาจต้องติดตั้งโปรแกรมเสริม Plugin เพื่อให้สามารถเล่น VDO ได้
